Tips & Trick
Skrivet: 2010-10-30 / 18:38:11
Kategori: Tips & Tricks
caiza om Nydesignat:

4. Om du vill att det ska stå Kategori: och Datum också så skriv Kategori: före kodraden ${EntryCategoryName} </a> och Datum: före kodraden ${EntryDate} Tid: ${EntryTime}.
5. Om du/ni fortfarande inte förstår hur man gör så säg till mig så ska jag försöka att hjälpa er=].
hur fick du så det ser ut såhär?
Kategori: Jag designar Kommentarer(1)
Datum: 2010-10-30 Tid: 13:40:55
så att själva kategorin och kommentarerna kommer över datumet och tiden? :))
----------------------------------------------------------------------------------------
Svar till caiza:
Hej caiza!.
Det är faktiskt inte så jättesvårt att fixa....
1. Du börjar med att gå in på din kodmall
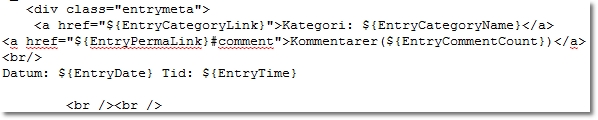
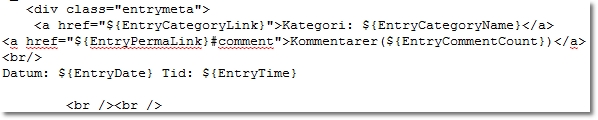
2. Sedan letar du upp detta styckte:

3. Som ni kanske ser så har jag lagt till en radbrytning (<br />) efter kodraden <a href="${EntryPermaLink}#comment">Kommentarer(${EntryCommentCount})</a>.
Så sätt en radbrytning, (<br />) efter raden ovan så kommer det att se ut såhär:
Kategori: Jag designar Kommentarer(1)
Datum: 2010-10-30 Tid: 13:40:55
Datum: 2010-10-30 Tid: 13:40:55
4. Om du vill att det ska stå Kategori: och Datum också så skriv Kategori: före kodraden ${EntryCategoryName} </a> och Datum: före kodraden ${EntryDate} Tid: ${EntryTime}.
5. Om du/ni fortfarande inte förstår hur man gör så säg till mig så ska jag försöka att hjälpa er=].
Jag försöker att svara på alla era frågor så gott jag kan.
Hoppas att du fick svar på din fråga =).
Kommentarer
Trackback
